
simplicty
unity
stasis
singularity
complexity
activeness
randomness
episodic
variation
These are both of my absolute favorite brand identities. The first one was created by Wolff Olins for the Join Red campaign. It is very simple in its design because it is just type. It's static because when it is applied, it is very flat and creates no movement. All that is added are the parenthesis and the suffix "red." Because of its simplicity, the application of the Join Red brand into different brands, such as Gap, Starbucks, Beats By Dre, etc, are all very unified. It has that distinct red and the parenthesis and suffix. It is so simple, yet impactful.
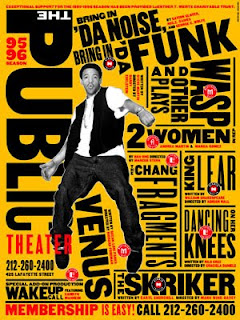
Very different from the first example is my favorite use of typography in branding created by Paula Scher of Pentagram for the Public Theater in New York. Using strictly type, she managed to create active movement through complex composition. Within just one word, there are a variation of sizes. The use of color and overall design is very bold. The composition also seems random in the placement of type. It is absolutely beautiful chaos.










 I thought it would be 'D' because I thought that the pattern involved squares 1 and 3 to be combined to make the 4th square, so I combined 2 and 4 to make the 5th square.
I thought it would be 'D' because I thought that the pattern involved squares 1 and 3 to be combined to make the 4th square, so I combined 2 and 4 to make the 5th square. These were the only pairs I could find. I was counting the blocks and rotating the paper to see if they matched. After looking at the answers, I was surprised to find out that I only chose one correct pair.
These were the only pairs I could find. I was counting the blocks and rotating the paper to see if they matched. After looking at the answers, I was surprised to find out that I only chose one correct pair. My brother said he was using the process of elimination and ruling out the possible answers and none of them seemed to match so he chose 'D' because it was the only one that made any kind of sense to him.
My brother said he was using the process of elimination and ruling out the possible answers and none of them seemed to match so he chose 'D' because it was the only one that made any kind of sense to him.





